本文轉載自六角學院,原文章名稱《2020 網頁設計組合包介紹》
我們是六角學院,到了現在已經培育出許多網頁開發者並成功進入業界,「網頁設計組合」特別推薦給對於網頁開發有興趣的新人。

一、誰適合這組線上課程?
還沒有開發經驗,但想試著投入的新人、想要轉網頁設計師的平面設計師,或是有些許經驗,但網頁基礎還不夠熟練的同學。
二、上課需要什麼設備?
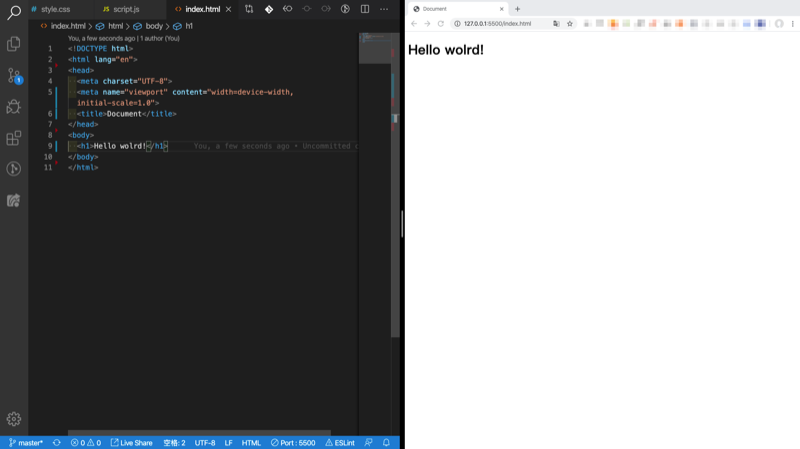
 只要有瀏覽器與編輯器就可以了!
只要有瀏覽器與編輯器就可以了!
六角學院主要是經營線上課程,相較於其他實體課程來說具有更多的彈性,且在上課程僅需要一台電腦即可開始上課,課程中會提供許多額外的軟體及教材,這些都是免費的,且課程中會介紹該如何運用這些免費工具提高個人的價值。
上課需要的設備有這些:
- 一台電腦
- Windows 或 Mac OS 作業系統皆可
- 可以運行 Chrome 瀏覽器的電腦
- 可播放影片順暢的網路
- 本課程使用的軟體皆是免費的,講義及範例也都附在課程內,不需要額外購買
三、這組課程合適的職缺?
- 網頁設計師
- 前端設計師
四、這組合課程如何做學習?
組合內包含不同的課程內容,「網頁設計組合包」包含以下課程:
- HTML
- jQuery
- RWD
- Bootstrap
為了確保學習狀況,每個課程皆有多個章節及作業,請遵循課程內容,完成各章節作業,並且課程最後都有最終作業,完成這些最終作業將具有求職的最佳作品!
學習的過程中一定會遇到許多的問題,課程平台下方均有問答工具:

六角學院的助教都非常熱心,請盡可能地提出你的問題,助教將會盡快回覆你的問題!章節或最終作業如果遇到問題,你的問題或許其他人也有遇過,可在問答區中尋找其它同學的開發過程,挑戰並完成它吧。
五、這組合課程可以學到什麼程度
本組合包含多個課程,依序可掌握以下技能:
- HTML 及 CSS 的切版能力
- 開發多頁式的網站
- 具有開發響應式網頁的能力(RWD)
- 具有活用 Bootstrap 的開發能力
六、這組合課程會有什麼成品?
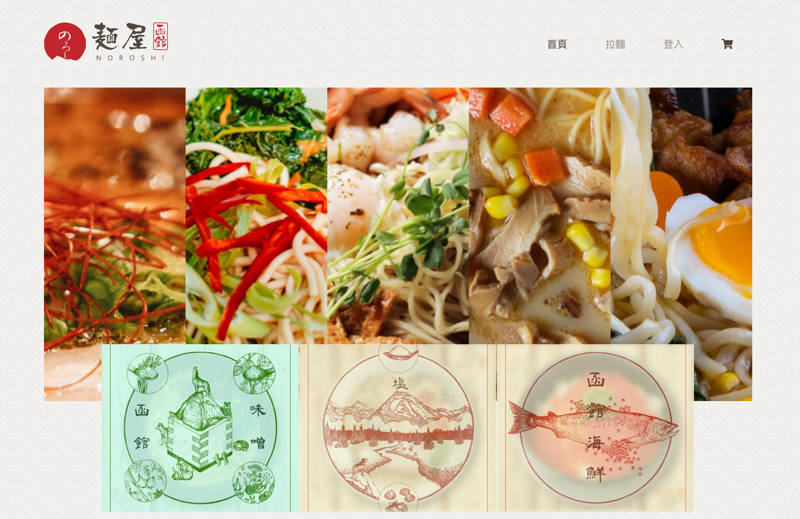
1. Bootstrap 最終作業 / 學員作品

- 麵屋
- 島津燒肉
- 來點多肉吧
- Kuvar - INDIAN KITCHEN
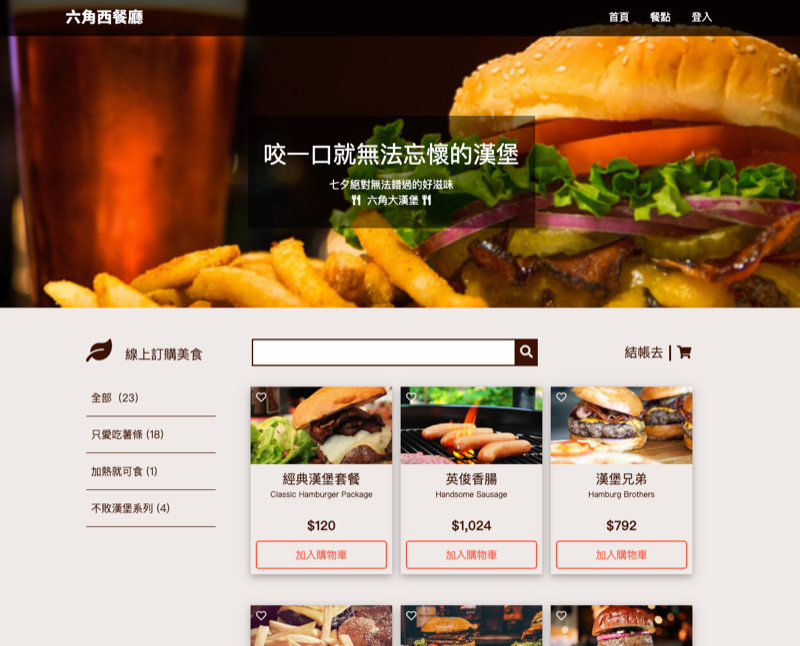
2. RWD 最終作業 / 學員作品

七、上完課程後可以繼續投入的方向?
- 學習 JavaScript 成為專業的前端工程師
- 學習 UI 介面設計,培養美感設計出具有價值的網頁
八、來自學員的回饋
- 我在接觸六角學院之前,上過一些類似的課程,但是都講得太快,或是上課品質沒有那麼好, 更重的的事課後不理:( 這對於我這個初學者有很大的打擊,必教室第一次接觸不可能看影片就會懂, 但是六角學院完全不一樣,有課後作業,以及有專業助教隨問隨答的方式讓我更加明白跟理解我的問題在哪裡, 也可以參考學長姐的作業反覆地檢視自己,讓自己更加理解自己的問題點!謝謝讓我遇到六角學院。——龍二
- 老師講解的很清楚。如果對於 jQuery 有興趣,但不太熟悉怎麼自已寫出語法的同學來說,這門課程真的會讓你功力大增。—— Dory
- 觀念講解非常細緻清楚,循序漸進幫助學員快速上手,課程中藉由不斷提醒加深印象,並利用練習不同例子來熟悉如何使用 Bootstrap 所提供之相關元件與核心概念。—— 張絨美
- 教法淺顯易懂、有圖形說明、直接教業界實用的觀念、十分有用。—— Chi-Tung
- 內容豐富,結構完整,能夠學習到豐富的RWD邏輯,給滿分好評。—— 奕濡
*註:以上回饋來自六角課程相關平台的學員留言
結語
適合想學網頁設計新手的課程組合,帶你學會網頁排版,讓你上架網頁在伺服器上。來看這次 Hahow x 六角學院合作的的《前端新手網頁組合包》的課程,學會使用 HTML、CSS 開發一個網站、運用 jQuery 打造網頁互動效果、完成 RWD 響應式網頁設計,並精通 Bootstrap 4,你也能自己完成網頁的設計與開發。
--
延伸閱讀:
留言