本文作者:Jackson(Hahow Content Producer)
當「學習」的型態日趨多元,「教學」的方式也因應科技不斷革新。「線上課程」的崛起,讓人人都有機會成為老師,卻也同時挑戰了有志教學者的內容製作能力——如何快速有效地透過影音內容傳遞知識?如何善用科技跨越時空限制,回應廣大學生的學習需求?
Hahow 好學校迄今已成功協助近三百位老師將知識轉譯為線上課程,累積起完整、專業的內容製作 know-how。我們希望透過【 Hahow 內容煉金 — 線上課程製作心法 】這一系列的文章,將這些經驗分享給每一位有志教學的人,創造更多知識流動的可能性!
若你是準備提案的老師,想請你在開始閱讀這篇文章前,先想一想這個問題:
你是否已經想好自己的開課主題,並對募資提案有基本概念了呢?
如果答案為「是」,那麼歡迎你繼續閱讀,了解更多「募資提案排版」的實用技術;而如果答案為「否」,歡迎你先閱讀以下這幾篇文章,構思你的開課方向:
如果你還找不到想開課的主題,以下這兩篇文章會是你指引你方向的燈塔:
如果你已經想好了方向,但不知道要如何具體實現它,以下文章將給你最快速實際的建議:
以上都準備完成後,就一起來編排募資提案吧!
綜觀我們平時經手的募資提案,最常出現以下這幾個問題:
- 長篇文字,少有圖示為輔來搭配說明
- 段落不明,使用的格式難以看出其脈絡
- 整體提案結構,缺少統一與延續性
而該如何透過視覺設計、結構安排與格式配置,達成一個吸睛的提案呢?其實掌握下列原則,就可以讓你的提案,更易於被閱讀,甚至是被觀者所記住囉!
提案頁面編排原則
Hahow 平台的所有募資提案,皆是分別使用「單頁式網站」呈現,由上而下固定配置:
- 最上方的「募資影片」、「課前資訊」、「課程簡介」
- 右側欄位「關於老師」
- 最下方的「預計的課程單元」
其中,篇幅最大的「課程簡介」的這區域,不僅需要符合 Hahow 募資課程提案審核標準-文案規範,還要足夠清晰、明確、富故事性,讓觀者在有限的時間內,快速理解提案內容。
它和書籍、文章一樣,是以文字搭配圖片作為最主要的呈現方式,在編寫的邏輯與內容安排上,各個起承轉合、段落與段落間的聯繫,也建議參考書籍目錄的邏輯一樣,以段落標題、視覺呈現來快速引導,讓觀者一眼望穿,清楚感受到你想藉這個提案傳達的「故事」。
要達成這個目標,募資提案必須遵守幾個基本原則:
- 清楚標明必要項目
- 妥善規劃編排順序,有脈絡地呈現資訊
- 善用圖文搭配
- 使用邏輯一致的格式,營造視覺統一感
最後一點,是最容易被老師忽略、卻也最容易快速提升募資提案呈現效果的。試試看以下兩個實用技巧,你的募資提案品質將突飛猛進!
邏輯一致的格式
在介面設計中,我們會去建立「形式」及「意涵」之間一致性的標準,讓觀者更容易吸收資訊,例如看到「灰底」就代表「小資訊」、「粗體」就代表「文章重點」。
這些對應關係,是你在編輯時可以自行決定的,例如「橘色索引」可以代表「引言」,也可以代表「段落的核心價值」,只要在編輯提案時,依照一致的原則去使用,就能為觀者建立脈絡。
後續我會利用 Hahow 編輯器的實際功能一一解析,也會介紹我常用的視覺安排原則,示範我們如何讓單純的文字產生整體的畫面感,進而幫助觀者有效理解。
文字間的層級關係
所有文章皆是從某個核心觀念與重點出發,經作者闡述鋪陳,最終形成長篇段落。
所以我想先請你試著從自己的長篇敘述中,找出這些「核心觀念與重點」,它可能是一句話,它可以是一個詞彙,請使用自己看得懂的方式為它們進行標記。在過程中,你可以區分它為「最重要的重點」、「次級重點」、「小重點」,這會有助於我們後續安排與呈現的形式。
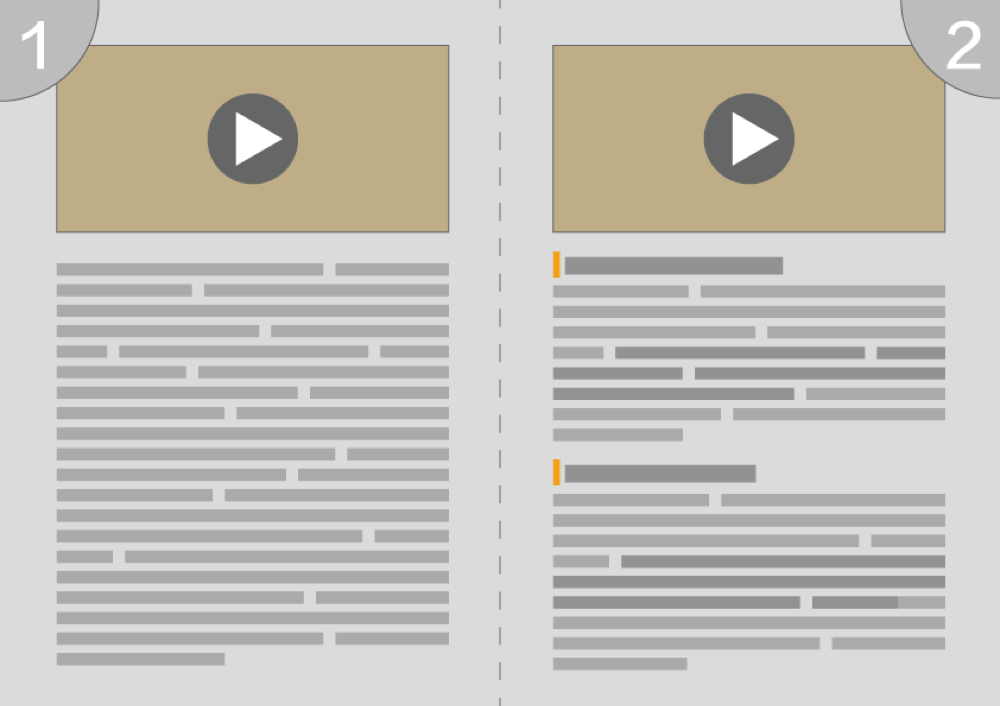
這個動作,就是在為你的提案內容,進行文字間的「層級」標記,而它們可衍伸應用範圍很廣,就看你如何賦予它意義!現在,讓我們先來看看以下示意圖:
為了不讓文字干擾視覺的呈現,我刻意用了線代表了提案文字。即使 1 號 和 2 號的文字可能完全相同,在視覺閱讀上,觀者更容易經由 2 號抓到你想說的部分,原因是你已經將它區分出來,並賦予了它一個簡單易懂的層級,所以他們不得不看。
文字視覺化,並維持統一的原則性
平台目前所提供的編輯器功能如下:
粗體、斜體、程式碼區域、標題、引用區塊,最後是標號與項目清單。我們可以透過以上功能,來拉開他們之間在整個提案所代表的層級關係,以下我將用《面子裡子都不輸 - 王介安的 GAS 職場談判課》這堂課,,來說明格式編排可以賦予的意義。
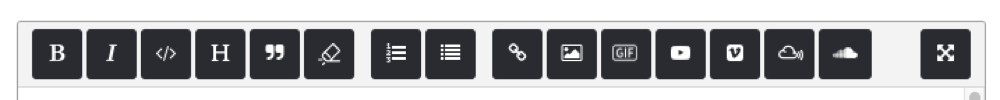
在圖一的部分,「引用區塊」被我當作小標題來使用,而這個原則我也沿用至圖二,透過格式的穿插,拉開文字與文字間的關係,讓觀者更容易理解什麼東西是重要的。我將自己常用的格式功能及意義整理如下:
標題
直接將大標製作成有色彩的圖示,並保有原本的大標內容。
引用區塊
段落小標題。每一段落的小標題不一定有一樣的意義,但屬於同一個層級,例如:在「課程單元規劃」的段落中,小標題可能是「章節」;在「募資解鎖活動」段落中,它則可能是「解鎖項目與規則」。但兩者在段落中,都是屬於「次級重點」這個層級。
粗體
段落中的小重點,可以用螢光筆畫起來那種。
程式碼區域
偏向「備註」性質的文字。
標號與項目清單
可以條列呈現的表單內容。
圖像化部分
段落中核心重點的內容。
上面提到的「圖像化」,是將段落中當初我有標記起來的幾句核心觀念轉化成圖像,讓文字直譯成「重複加強段落重點」的示意圖,透過文字敘述搭配相關圖示,會讓原本難以消化的內容,變得更好吸收,也可藉此加強文字間的層級關係。
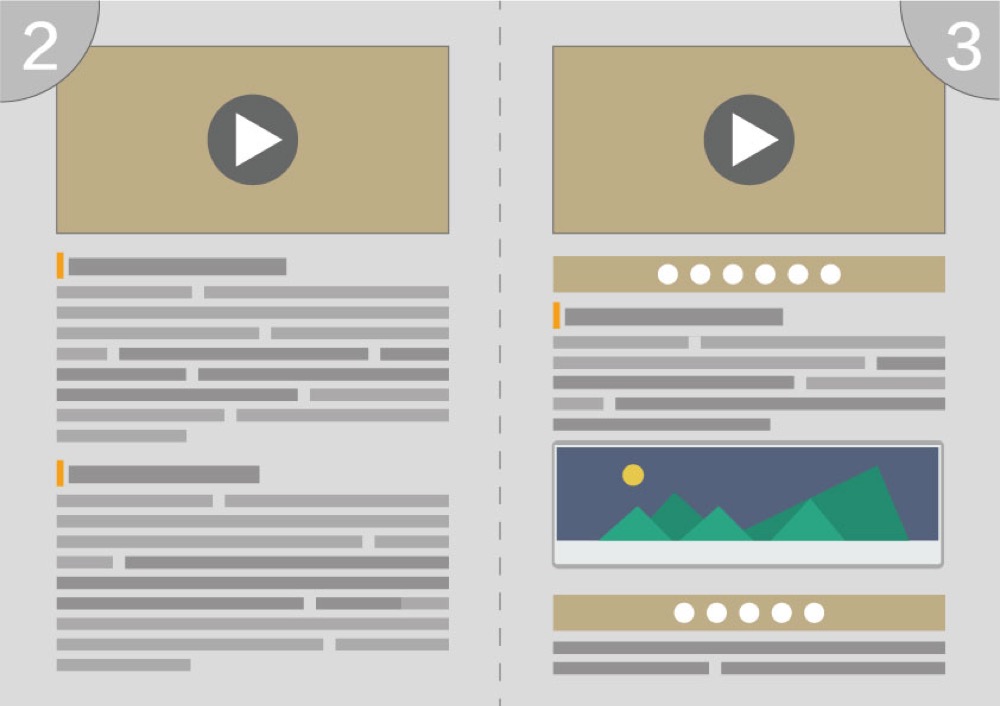
為什麼圖像化是必要且重要的呢?請看下圖:
圖像化除了讓課程提案整體變得更豐富外,你也可以藉此創造出更多可用資源,並讓原本如圖 2 僅使用編輯器格式呈現的課程提案,脫胎換骨披上色彩,展現出圖 3 的感覺!
再複習一次重點:
- 利用編輯器格式,賦予文字不同層級意義
- 將標題格式轉成標題圖
- 段落重點句轉化成示意圖
以上都是透過「事前標記」的行為,過濾內容的重要性,並從中找到文章文字間的層級關係,有了這個動作與格式安排,依循「邏輯一致的格式」,你就能有依有據地編排一個理想的募資提案。
營造視覺統一感
視覺化為何重要
人類大腦有 30% 左右的神經元都是負責處理「視覺」感官的資訊,相較於觸覺的 8% 與聽覺的 3%,「視覺」對於人類特別重要對於資訊爆炸的閱聽大眾,圖像更容易被理解也更具吸引力,將文字具像化成圖形,有助對「想法」、「概念」的理解,也更易於被記憶。
視覺設計的思維
設計師們通常在做視覺發想時,總會暸解業主的背景、企業文化,並將實際想傳達的想法,透過設計的形式呈現在眾人眼前,轉換個角度,我們在製作課程提案時,是不是也可以帶著這個思維進行呢?
你的課程提案想用什麼樣的故事包裝,源自於你本身的背景、文化,這個故事散發出的氛圍,可能受到你的一切影響:你所鍾愛的色系、你所教學的領域,甚至你桌上的擺設、剛剛翻過的書籍⋯⋯等等,都可以是你發想視覺的素材。
而在設計整體視覺時,「色彩」最容易營造整體性,它可以讓零散的元件有了連結,最終一體的呈現在觀者面前。
以介安老師的談判課為例,其課程提案主要色系為黃色、白色、深藍色,這些顏色是從老師的企業識別色延伸而來,它們不時出現在募資影片、課程封面、示意圖、標題圖等等,讓整個提案不管你看到哪裡,都保有一定的整體性,仔細的人甚至還可以看得出來,連募資影片的色溫也帶了深藍色的感覺。
除了「色彩」外,還有什麼方式可以讓提案也具有整體性呢?在 Gene 老師的《一滑就看完!條漫繪製攻略》課程提案裡,老師作品種類繁多、色系也多元,她透過了「角色元素」來維持著提案的整體性:
這個角色不時出現在影片中,與角色相關的物件,如帽子、手套、包包等,也被安排至課程提案視覺的角落,依序帶出提案的不同內容。同時,這些物件也依循著同樣的色彩原則,讓整體視覺感更加統一。
最後提供一個小撇步:在課程提案製作到接近完成之時,我會瞇起眼睛,快速瀏覽整個提案,瞇起眼睛方便我將文字化為點、句子化為線、段落化為面,其看到的畫面會有點像 1、2、3 號示意圖這種感覺,不被既有內容文字所影響,這時的文字就等同於色彩中的黑白灰,用大感覺來看整個課程提案的視覺,看看色彩的分佈是不是均勻且和諧的,段落與段落間的空間,需不需要增加一個空格,幫助提案更有空間感等等,用此方法也有助於在最後審視自己的課程提案有沒有維持整體性。
看到這裡,相信老師們也已經掌握到許多製作課程提案的小細節,就從現在開始,著手編輯屬於你的提案故事吧!
想看更多符合以上編輯邏輯的課程提案,可參考以下課程:
--
延伸閱讀:






留言