Hahow 在 2020 年 1 月做了新春活動「蛙樂發紅包」,不同於以往的活動大多是靜態頁面,這一次藉由更多互動機制、設計獎勵誘因,得到了超乎預期的好成績。這篇文章想以介面設計的角度,分享在新春專案「蛙樂發紅包」我們做了哪些事情、背後的緣由以及設計師間的協作,作為下一次優化的養分。

Hahow Point(HP)為 Hahow 好學校募資線上課程平台所推出的點數機制,只要在 Hahow 站內完成指定任務,就可以累積 Hahow Point,並在購買課程時折抵相對應的金額。
蛙樂發紅包活動機制皆圍繞在 Hahow Point,發送 Hahow Point 以及提高 Hahow Point 折抵課程上限,期望達成兩個目的:
- 鼓勵每日回站
- 增加購買誘因
鼓勵使用者每日回站
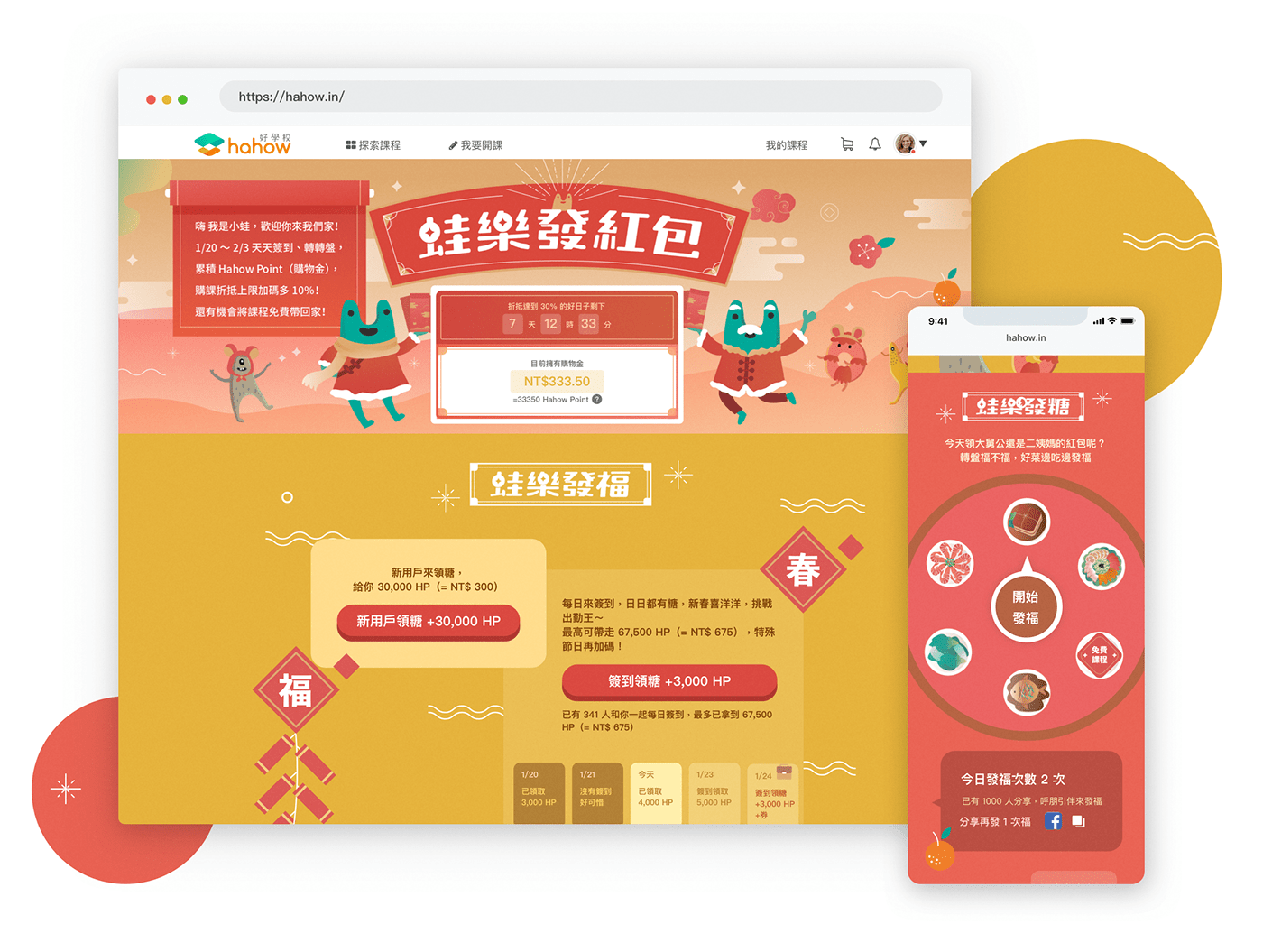
我們設計了「蛙樂發糖-每日簽到」以及「蛙樂發福-轉盤遊戲」來發送大量 Hahow Point,鼓勵使用者每日回站。
一、蛙樂發糖
蛙樂發糖分為兩個部分,一是每日簽到、二是新用戶領取註冊禮。
每日簽到獎勵會逐日增加,若使用者能維持每日簽到則最高能領取約台幣 675 元的 HP,錯過一天則少了一天的加成,以此作為鼓勵回站的動力。而新用戶領取註冊禮因為限定了未註冊的使用者才能領取,對於舊會員來說沒有吸引力,因此將此區塊視覺弱化,整體還是以每日簽到作為視覺重心。
兩個部分若只是齊平的設計覺得過於制式,希望能夠有活潑一些的排版,因此設計兩個區塊一前一後、一上一下做出層次,再以小元素以及長輩吉祥話點綴作為背景。

二、蛙樂發福
每天可以玩兩次轉盤遊戲,最大獎為免費課程,其他獎項則是數量不等的 Hahow Point。點擊「開始發福」按鈕轉盤開始轉動,待動畫結束後跳出 Popup 告知使用者實際抽中的獎項。
去年年底 Hahow 在歲末活動時寫了不少活動用版型與遊戲機制,其中就包含了轉盤遊戲,在機制不變的前提下我們將轉盤變成過年圍爐的圓桌,獎品變成一道道過年時桌上的佳餚,背景放上吉祥物增添熱鬧的氣氛。

如何增加使用者購買誘因?
活動期間我們將 Hahow Point 最高折抵上限提高作為主要增加購買誘因機制。而最大的難題在於虛擬的 HP 點數難以像現金一樣直覺,因此我們做了以下設計讓使用者有感進而提升購買慾望。
一、即時給予回饋的 Header
活動頁面置頂的 Header 強化了折扣提醒幫助使用者回想未用完的 HP 點數,當使用者在蛙樂發糖、蛙樂發福中得到 HP 時,也會即時回饋在 Header 上並轉換成現金。

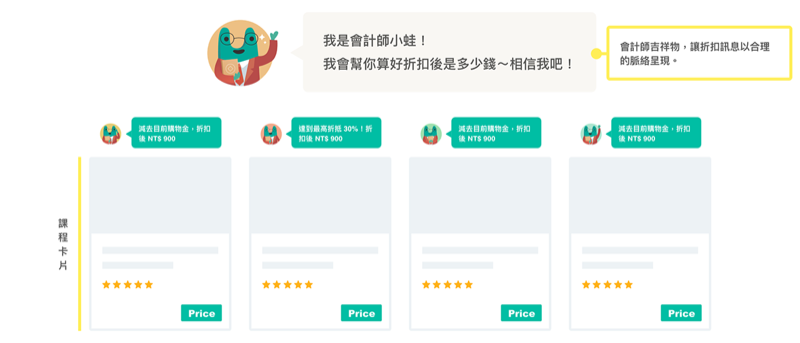
二、推薦課程列表
在活動頁面底下會有依照使用者興趣所推薦的課程列表。
若只是單純在課程卡片旁邊放一段文字表示折扣後金額擔心文字與卡片兩者難以連結在一起,因此放上了扮演成會計師的吉祥物以對話框提示使用者折抵後的金額,建立起合理的脈絡並用吉祥物提升親和力降低銷售感。

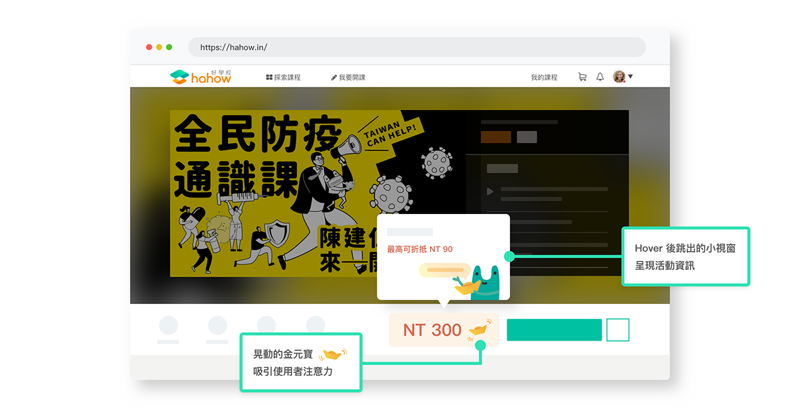
三、課程頁面
課程頁面是我們主要銷售並展示課程內容的場域。
活動期間課程價格右方放上會左右晃動的金元寶來吸引使用者注意,Hover 後跳出小視窗呈現活動資訊與可折抵金額上限,即使使用者從本站進入也能得到活動資訊。

節慶感
不知道大家看圖有沒有發現到處都是說著吉祥話的吉祥物?為了符合春節節慶感,除了大面積鮮豔的色塊與春節相關的視覺元素以外,我們在許多區塊都放了吉祥物說著長輩的吉祥話希望能引起使用者們的共鳴增添趣味。

設計師之間的流暢協作
除了設計本身,這次能夠在一週左右的時間完成設計準時上線,設計師間順暢的流程與緊密的溝通也是非常重要的。
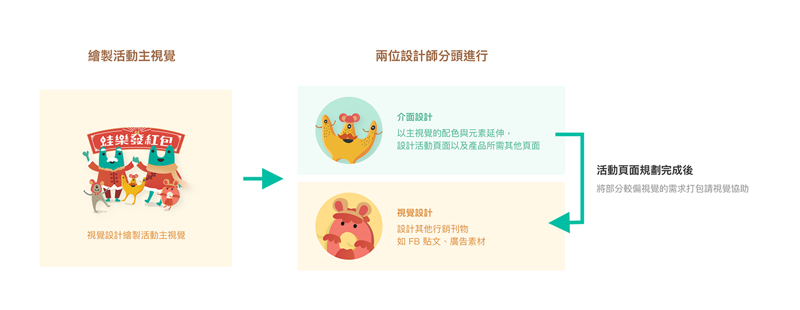
蛙樂發紅包有兩位設計師參與,一位介面設計以及一位視覺設計,合作流程如下圖。視覺設計師依活動需求繪製活動主視覺定下規範,而後 UIUX 規劃網頁,同時視覺設計其他行銷刊物,待網站規劃完成會再將部分純靜態圖片外包請視覺設計協助。
由於分工明確兩方能獨立進行,製作時並沒有遇到太多的問題,剩下的就是設計師間彼此對視覺的默契,在主視覺的規範底下畫出一致的設計。

總結
綜合以上,我們以發送大量 Hahow Point 鼓勵使用者每日回站,以及提高 HP 折抵課程上限的機制增強購買課程動力,最後成果超過預期,帶來了較去年新春活動 2 倍的流量,轉換率也有非常亮眼的表現。
Hahow 設計團隊將不定期分享更多設計想法與幕後花絮,想知道 Hahow 的設計師們都是如何規劃、設計各個有趣的專案嗎?歡迎在 Behabce 追蹤我們:Hahow Behance 官方帳號
--
延伸閱讀:
留言