你使用過 Hahow 的網站,好奇 Hahow 到底是怎麼生成的嗎?讓工程師為你解析 Hahow 網站背後是如何運作的!

有鑒於 Hahow 最近開始 招募工程師,為了讓大家更瞭解 Hahow 背後的運作方式,我們決定透過這篇文章來介紹 Hahow Web 的技術棧(Tech Stack)。
整篇主題將會圍繞在 Hahow 工程團隊訂下的三個原則:
- A Code Review a day, keep all Bugs away!
- 站在巨人肩膀上,看更遠
- 能自動就不手動
A Code Review a day, keep all Bugs away!
在 Hahow 的草創時期,網站是由幾位創辦人靠著精實的 Code Review 來維持程式碼的品質,也因為是創辦人親自檢視的關係,我們不會出現草草帶過、應付了事的情況,真正能夠為彼此帶來磨練技術的價值。
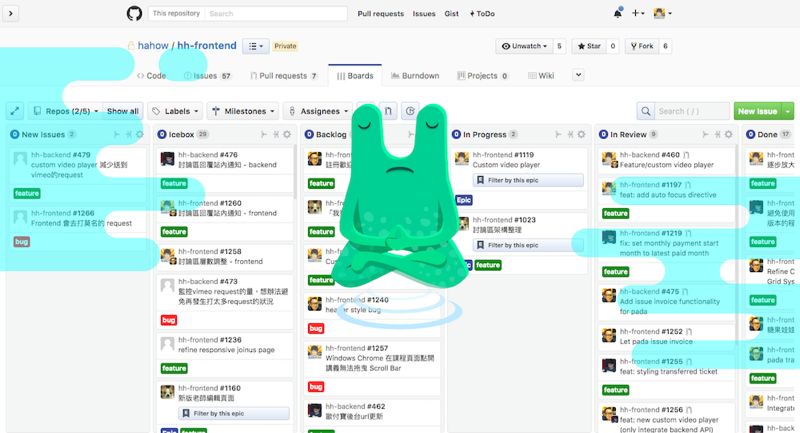
在實現 Code Review 的機制上,我們使用了 GitHub 的 Issue 與 Pull Request 功能,並搭配 Git Flow、GitHub Flow 以及 ZenHub 來作專案管理,Hahow Blog 也會在未來的幾天內陸續分享更多細節,敬請期待!

除了 Code Review 之外,我們也重視其它能夠提升程式碼品質的方案,以我們使用的 MEAN stack 為例,在前端方面,我們遵循 Angular Style Guide 的撰寫風格,確保每位開發者寫出易於 review 的程式碼與架構。在後端,我們遵循 apiDoc 的註解規範來自動化 RESTful API 文件的產生。
我們也會利用實驗性質的 Side projects 玩玩 Angular 2、React、Vue.js,甚至是 Serverless 這些時下熱門的新技術,讓潮潮 der 攻城獅不會太快退化回程序猿。
站在巨人肩膀上,看更遠
我們擁抱開源程式,熱愛第三方服務,不重複造輪子。錢能解決的事都是小事,讓累積多年經驗的專家替你解決基礎設施的瑣碎煩惱,讓我們的工程師可以專注在有價值的產品開發上。
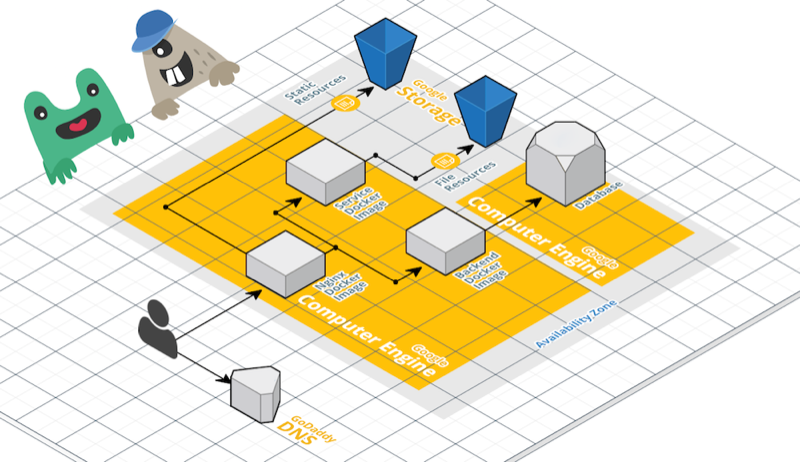
Hahow 目前建置在台灣的 Google Cloud Platform,使用 Compute Engine 來運行 Web 應用環境、Container Registry 來存放 Docker image、Cloud Storage 來備份使用者的圖片與影片。

其它例如 Google Analytics 用來作資料分析與 A/B 測試、MailChimp 發送電子報、歐付寶 的金流支付、Sentry 的錯誤監控、Vimeo 的影音串流、Algolia 的搜尋服務、Intercom 的客服系統等⋯⋯,讓 Hahow 減少後顧之憂,專心在「動態分潤機制」、「權限控管機制」、「站內討論通知」等自己特有的功能開發上。
能自動就不手動
最後,科技始終來自於人性,而人的本性就是懶,身為一位兼具「科技」與「懶」特性的工程師,我們絕對無法忍受那些重複性質高的工作,三日不自動化便覺面目可憎。
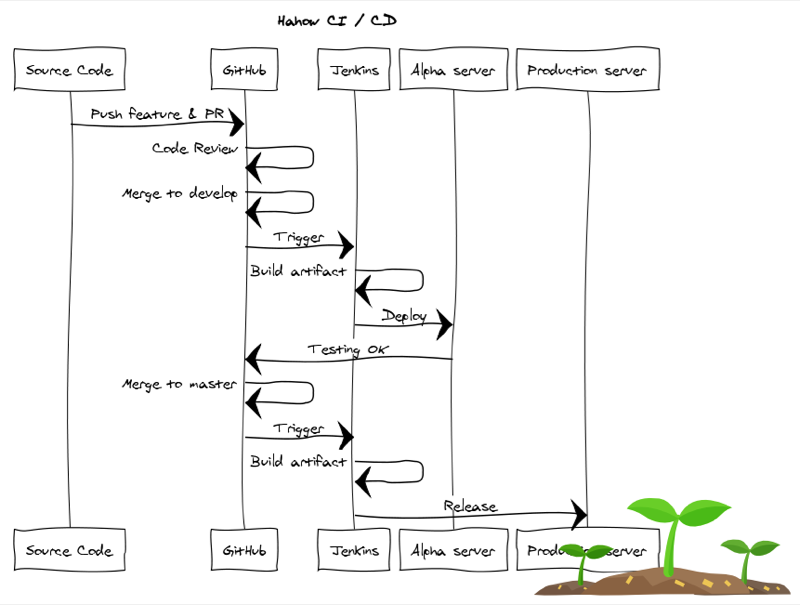
我們使用 Docker 來統一開發端與生產端的環境、使用 Jenkins 來部署 CI/CD,使用 Slack 與大量的第三方聊天機器人來收集資訊、提高效率,我們甚至懶到連開門跟買便當都需要靠 Slack 幫忙。

如上圖,Hahow 的整個部署過程幾乎自動化,苦逼的工程師不用再像以前一樣,手動封裝要 release 的檔案,然後手動上傳到 server。我們只需遵循 Git Flow 開 branch 的方式,讓開發者專注在 feature 和 hotfix 的 code review,把 development 和 production 的 release 工作全部交給 Jenkins,節省時間、也減少人為失誤。
總結
- 「A Code Review a day, keep all Bugs away!」介紹了我們的專案管理方式,Code Review 對於程式碼品質的重要性,工程師是會流動的、程式碼是會留下來的,不要讓技術債遺留到未來。
- 「站在巨人肩膀上,看更遠」我們擁抱開源技術與第三方服務,除了不重複造輪子之外、也學習專家們的實踐方式,節省工程師的時間,讓價值體現在產品的優化上。
- 「能自動就不手動」介紹了我們的自動化流程,除了減少人為的失誤之外、也讓產品部署的效率最大化,讓團隊隨時保持在可以快速迭代的狀態上。
結語
看完上面的介紹之後,對 Hahow 有產生更多興趣嗎?或是認為我們還不夠好,想要一展長才?雖然我們的工程團隊還很年輕,但是我們有三位工程出身的創辦人,除了非常關心程式碼品質、注重工程文化,在這裡,任何想法都是可以快速實現的!
--
延伸閱讀
留言